As you browse the web, you’ll notice that almost every website has a navigation bar. But what exactly is a navigation bar?
A navigation bar, also known as a navbar, is a graphical user interface element that helps users navigate a website.
It typically appears at the top of the page, although it can also be placed on the left or right side. The navbar contains links to the main sections of the website, allowing users to easily access the content they’re interested in.
In this article, we’ll explore what a navigation bar is, why it’s important, and how to design a user-friendly navbar that enhances your website’s usability.
Table of Contents
What is a Navigation Bar on a Website?
A navigation bar is a user interface element that contains links to the main sections of a website. It’s typically placed at the top of the page, although it can also be located on the left or right side.
The navbar provides users with a quick and easy way to navigate a website and access the content they’re interested in.
Why is a Navigation Bar Important for Your Website?
A navigation bar is an essential element of any website. It helps users find the information they’re looking for quickly and easily, which enhances the user experience. A well-designed navbar can also improve your website’s usability and increase user engagement.
Here are some of the key reasons why a navigation bar is important for your website:
Improves Usability
A navigation bar helps users navigate your website and find the content they’re interested in. By making it easy for users to find what they’re looking for, you can improve your website’s usability and make it more user-friendly.
Enhances User Experience
A well-designed navigation bar can enhance the user experience by providing users with a clear and intuitive way to navigate your website. This can help increase user engagement and keep users on your website for longer periods.
Increases Conversions
By making it easy for users to find what they’re looking for, you can increase the chances of conversions. If users can easily navigate your website and find the information they need, they’re more likely to take action and convert.

Website Navigation Bar
When browsing a website, have you ever noticed the menu or links at the top or side of the page? That’s the navigation bar. It’s a crucial element of web design, but what is it exactly?
Navigation Bar Purpose
The primary purpose of a navigation bar is to provide visitors with a way to easily navigate the site. It serves as a map of the site, allowing users to quickly access different pages or sections.
Navigation Menu
One of the main components of the navigation bar is the navigation menu. It usually consists of links to the most important pages on the website.
The navigation menu is often located at the top of the page, but it can also be on the side or at the bottom.
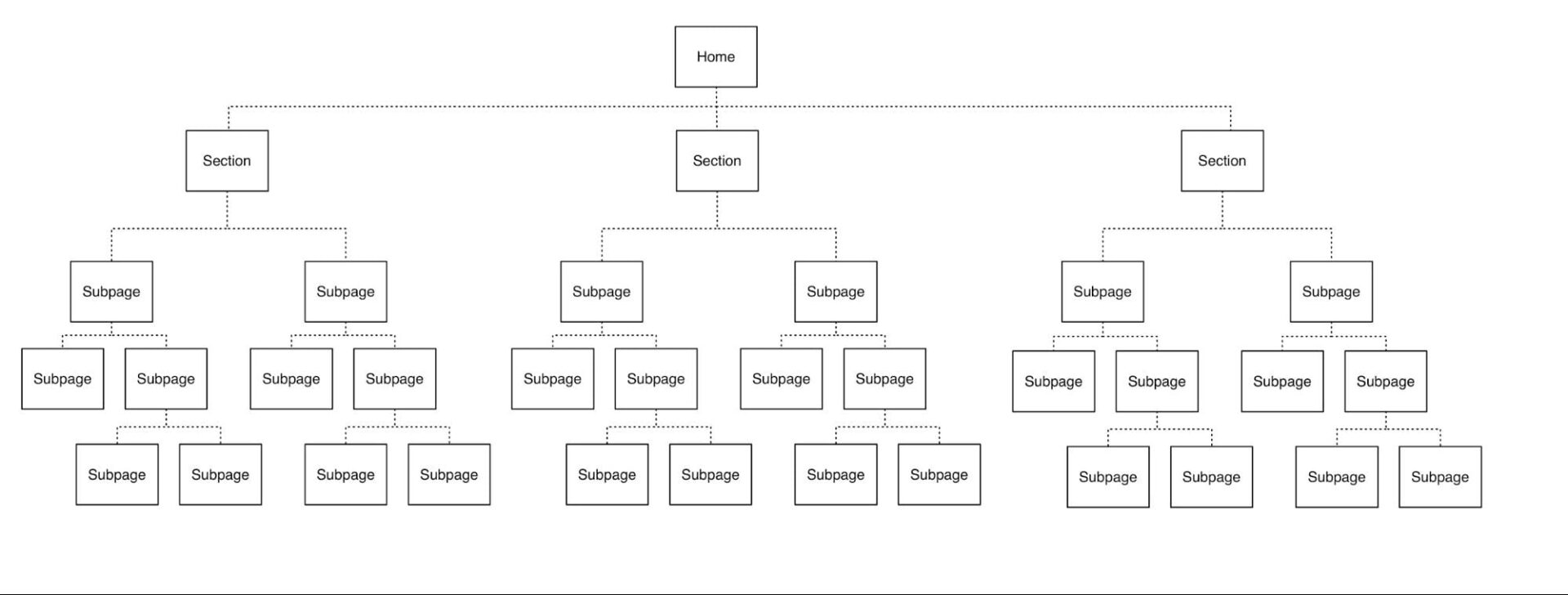
Site Structure
The navigation bar is also important in terms of site structure. It helps organize the website’s pages, ensuring that visitors can quickly find what they’re looking for.
A well-organized site structure makes it easier for visitors to find what they want, and it also helps with search engine optimization (SEO).
Types of Navigation Bars
There are a few different types of navigation bars used in website design:
Horizontal Navigation Bar
The horizontal navigation bar is the most common type of navigation bar. It’s usually located at the top of the page and consists of links that are arranged horizontally.
This type of navigation bar works well for sites with a small number of pages.
Vertical Navigation Bar
A vertical navigation bar is similar to a horizontal navigation bar, but the links are arranged vertically on the page. This type of navigation bar is often used on websites with a larger number of pages.
Hamburger Navigation Bar
The hamburger navigation bar is a newer type of navigation bar that’s become increasingly popular in recent years. It’s called a hamburger menu because it looks like a hamburger – three horizontal lines stacked on top of each other.
Clicking on the hamburger menu reveals the navigation menu, which is usually hidden from view until it’s needed. This type of navigation bar is often used on mobile sites.
Importance of Navigation Bar in Website Design
The navigation bar is an essential element of web design. It has several important functions:
User Experience
A well-designed navigation bar enhances the user experience. Visitors can easily find what they’re looking for, making the site more user-friendly.
Site Accessibility
A navigation bar also makes a site more accessible. Visitors can quickly access different pages or sections of the site, even if they don’t know the site’s structure.
SEO Optimization
Finally, the navigation bar plays a role in SEO optimization. Search engines use a site’s structure to index its pages, so a well-organized site structure is essential for SEO.
The navigation bar helps ensure that pages are easy to find and that the site structure is clear.

How to Design a User-Friendly Navigation Bar
Designing a user-friendly navigation bar is crucial for improving your website’s usability and enhancing the user experience. Here are some tips to help you design an effective navbar:
Keep it Simple
A navigation bar should be simple and easy to use. Avoid cluttering it with too many links or unnecessary elements.
Use Descriptive Labels
Use clear and descriptive labels for each link in your navbar. This will make it easier for users to understand what each link leads to.
Organize Links by Importance
Organize your links by order of importance. The most important links should be placed at the beginning of the navbar, with less important links towards the end.
Use Dropdown Menus
If you have a lot of links, consider using dropdown menus to organize them. This will help keep your navbar clean and uncluttered.
Test and Iterate
Test your navbar and iterate based on user feedback. This will help you identify any usability issues and make improvements over time.
Tips for Designing a Navigation Bar
Designing a navigation bar is a crucial part of website design. A well-designed navigation bar makes a site more user-friendly and accessible. Here are some tips for designing a navigation bar:
Clear Labels
The labels on the navigation bar should be clear and descriptive. Visitors should be able to easily understand what each link represents, so make sure to use simple language that accurately reflects the content on the linked pages.
Consistent Design
Consistency is key when it comes to navigation bar design. The navigation bar should have a consistent look and feel throughout the site.
This means using the same font, colors, and layout on all pages. Consistency makes the navigation bar easier to use and helps reinforce the site’s branding.
Responsive Design
Finally, make sure your navigation bar is responsive. With more and more people accessing the web on mobile devices, it’s essential to ensure your navigation bar is accessible on all devices.
A responsive design ensures that the navigation bar adapts to the screen size of the device, making it easy to use on any device.

FAQs: What is a Navigation Bar on a Website
Why is the Navigation Bar Important for SEO?
The navigation bar helps search engines index your pages by providing a clear site structure, making it easier for your site to rank in search engine result pages.
Can I Use a Horizontal Navigation Bar on a Site With Many Pages?
Yes, but you may need to use drop-down menus to organize the links and make the navigation bar more user-friendly.
Is It Better to Have the Navigation Bar at the Top or at the Side of the Page?
It’s a matter of personal preference, but the top navigation bar is more common and typically more user-friendly.
How Many Links Should Be in the Navigation Menu?
It’s best to keep the navigation menu short and sweet, with no more than 7-8 links. If you have more pages to link to, consider using submenus or drop-down menus to organize the links.
How Can I Make My Navigation Bar More Accessible for People With Disabilities?
Use descriptive labels for your links, ensure the navigation bar is easy to find, and provide alternative text for any images used in the navigation bar.
Conclusion: What is a Navigation Bar on a Website
In summary, the navigation bar is an essential element of website design. It provides visitors with a way to easily navigate the site, organizes the site’s pages, and plays a role in SEO optimization.
Designing a clear, consistent, and responsive navigation bar is key to enhancing the user experience and ensuring site accessibility. You can also read – How To Make Navigation Bar Transparent.