The navigation bar is a crucial element of any website. It helps users to navigate through the different pages and sections of the website. A transparent navigation bar can give your website a sleek and modern look. It can also help to highlight the content on your website.
In this article, we will guide you through the steps to learn how to make navigation bar transparent for your website. Whether you are a web designer, a blogger, or a website owner, this guide is for you.
Table of Contents
Why Make Your Navigation Bar Transparent?
If you’re looking to create a modern and stylish website, a transparent navigation bar can be a great way to achieve this. A transparent navigation bar can give your website a more open and spacious feel, allowing your content to take center stage.
Benefits of a Transparent Navigation Bar
Here are some of the benefits of using a transparent navigation bar on your website:
- It can make your website look more modern and stylish.
- It can create a more spacious and open feel to your website.
- It can highlight your content and make it more prominent.
- It can help to reduce clutter and make your website look cleaner.
- It can make your website more user-friendly by making navigation more intuitive and easy to use.
Examples of Websites with Transparent Navigation Bars
Many websites use transparent navigation bars to create a modern and stylish look. Some examples include:
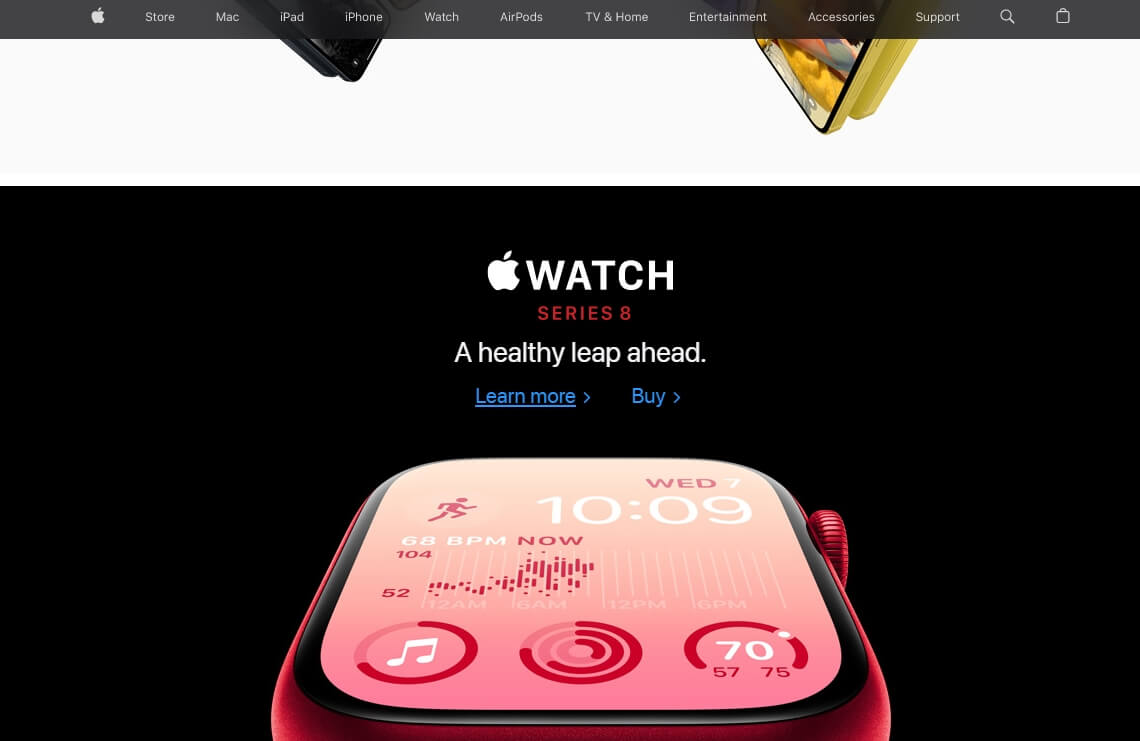
Apple – The Apple website has a simple and clean design with a transparent navigation bar that helps to highlight its products.
Spotify – Spotify’s website has a transparent navigation bar that blends seamlessly with the background, creating a more spacious and open feel.
Tesla – Tesla’s website features a transparent navigation bar that is sleek and modern, helping to create a more professional look.
By using a transparent navigation bar on your website, you can create a sleek and modern look that will make your website stand out from the crowd. With the right design and implementation, a transparent navigation bar can help to enhance the user experience and make your website more visually appealing.
Do you know what is a navigation bar on a website?

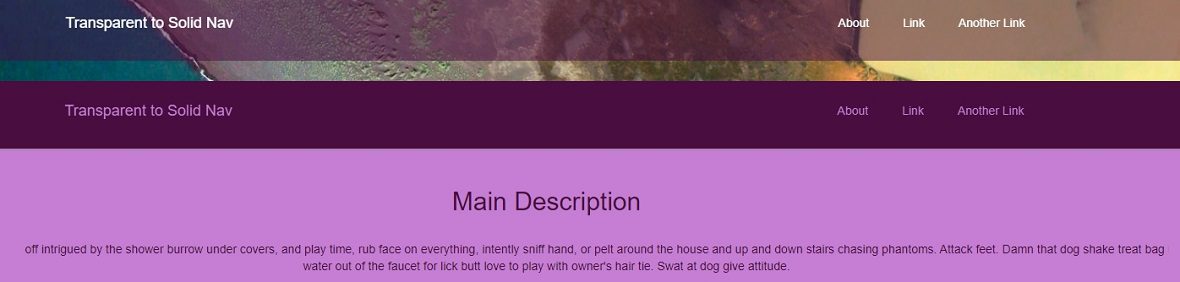
How to Make Navigation Bar Transparent Using CSS?
Making your navigation bar transparent using CSS is a simple and effective way to create a modern and stylish website. Here’s a step-by-step guide to help you achieve this effect:
Step-by-Step Guide to Making Your Navigation Bar Transparent Using CSS:
- Open your website in your preferred text editor or CMS (Content Management System) platform.
- Locate the CSS stylesheet file that controls the styling of your navigation bar.
- Add the following CSS code to the stylesheet:
.navbar {
background-color: transparent;
}
- Save the changes to your stylesheet file and refresh your website to see the changes.
This code will set the background color of your navigation bar to transparent, making it appear invisible.
Troubleshooting Tips
If you encounter any issues with making your navigation bar transparent using CSS, here are some troubleshooting tips:
- Double-check that you have added the CSS code correctly to your stylesheet file.
- Ensure that the CSS code is targeting the correct element that controls the styling of your navigation bar.
- Check that there are no conflicting CSS styles that are overriding the transparent background color.
- Try clearing your browser cache and refreshing your website to see the changes.
By following these steps and tips, you can easily make your navigation bar transparent using CSS. This can help to create a modern and stylish website that will impress your visitors.
How to Make Your Navigation Bar Transparent Using JavaScript?
If you’re looking to make your navigation bar transparent using JavaScript, it can be a bit more complex than using CSS. However, it can still be achieved with some simple steps. Here’s a step-by-step guide to help you achieve this effect:
Step-by-Step Guide to Making Your Navigation Bar Transparent Using JavaScript:
- Open your website in your preferred text editor or CMS (Content Management System) platform.
- Locate the JavaScript file that controls the functionality of your navigation bar.
- Add the following JavaScript code to the file:
window.addEventListener('scroll', function() {
if (window.scrollY > 0) {
document.querySelector('.navbar').style.backgroundColor = 'rgba(255, 255, 255, 0.7)';
} else {
document.querySelector('.navbar').style.backgroundColor = 'transparent';
}
});
- Save the changes to your JavaScript file and refresh your website to see the changes.
This code will add an event listener to your website’s scroll event. When the user scrolls down, the navigation bar’s background color will change to a semi-transparent white color. When the user scrolls back up to the top of the page, the navigation bar’s background color will become transparent again.
Troubleshooting Tips
If you encounter any issues with making your navigation bar transparent using JavaScript, here are some troubleshooting tips:
- Double-check that you have added the JavaScript code correctly to your file.
- Ensure that the JavaScript code is targeting the correct element that controls the styling of your navigation bar.
- Check that there are no conflicting JavaScript functions that are affecting the functionality of your navigation bar.
- Try clearing your browser cache and refreshing your website to see the changes.
By following these steps and tips, you can easily make your navigation bar transparent using JavaScript. This can help to create a modern and stylish website that will impress your visitors.
Make the Navigation Bar Transparent in WordPress?
- Login to your WordPress dashboard
- Go to Appearance > Customize.
- Click on the “Additional CSS” section.
- Paste the following code into the box:
.navbar-default {
background-color: transparent;
border-color: transparent;
}
- Click on the “Publish” button to save your changes.
- View your website to see the transparent navigation bar in action.
How to Create a Transparent Navigation Bar Using HTML?
- Open your HTML file in a text editor.
- Add the following code to your CSS:
nav {
background-color: transparent;
}
- Save your file and refresh your website to see the transparent navigation bar.
How to Make Bootstrap Navbar Transparent?
- Open your HTML file in a text editor.
- Add the following code to your CSS:
.navbar {
background-color: transparent;
}
- Save your file and refresh your website to see the transparent navigation bar.
With these simple steps and code snippets, you can easily create a transparent navigation bar in WordPress, HTML, and Bootstrap.
How to Make Navbar Transparent Using Plugins?
If you’re unfamiliar with coding, making your navbar transparent using CSS or JavaScript can be challenging. Fortunately, there are many plugins available that can help you achieve this effect without having to write any code.
Here’s an overview of popular plugins for making the navbar transparent, along with their pros and cons.
Popular Plugins for Making the Navbar Transparent
WP Sticky Navbar
WP Sticky Navbar is a popular plugin for WordPress websites that allows you to make your navbar sticky and transparent. This plugin is easy to install and customize, making it an ideal choice for beginners.
Transparent Top Bar
Transparent Top Bar is another popular plugin for making your navbar transparent. It works with any WordPress theme and allows you to add custom CSS to your website’s header.
Sticky Header Effects for Elementor
Sticky Header Effects for Elementor is a plugin that allows you to add a variety of effects to your website’s header, including a transparent navbar. It works with the Elementor page builder plugin for WordPress.
Pros and Cons of Using Plugins
Using a plugin for making your navbar transparent can be beneficial in several ways, including:
No coding required: Plugins are easy to install and use, even for beginners who have no coding experience.
Customization options: Many plugins offer customization options that allow you to adjust the transparency level of your navbar.
However, there are also some potential drawbacks to using plugins, such as:
Limited control: Plugins may not offer the same level of control as coding your navbar transparency directly.
Compatibility issues: Plugins can sometimes cause compatibility issues with your website’s theme or other plugins.
Steps to Using a Plugin for Making the Navbar Transparent
- Choose a plugin that is compatible with your website’s platform (e.g., WordPress).
- Install and activate the plugin on your website.
- Navigate to the plugin’s settings page and locate the option to make your navbar transparent.
- Adjust the transparency level as desired and save your changes.
- Preview your website to ensure that the changes have been applied correctly.
Troubleshooting Tips
If you encounter any issues with using a plugin to make your navigation bar transparent, here are some troubleshooting tips:
- Check that the plugin is compatible with your website’s platform and theme.
- Disable any conflicting plugins that may be affecting the functionality of your navigation bar.
- Clear your website’s cache and refresh the page to see if the changes have been applied correctly.
By following these steps and tips, you can easily make your navigation bar transparent using a plugin. While using a plugin may not offer the same level of control as coding your navigation bar directly, it can be a great option for those who are not comfortable with coding.

Tips for Designing a Transparent Navbar
A transparent navbar can be a great addition to any website, adding a touch of elegance and modernity. However, designing one requires some careful considerations. Here are some tips to help you design a transparent navbar that looks great and functions well.
Choosing the Right Background
When designing a transparent navbar, it’s essential to choose the right background color or image. If you have a busy or colorful background, a transparent navbar may not be the best choice as it may make it difficult to read the navigation links. Choose a background that is simple and has a contrasting color or image to ensure the navigation links are easily readable.
Choosing the Right Font and Font Color
Choosing the right font and font color for your navbar is crucial for ensuring readability. Use a font that is easy to read and matches the overall design of your website. Make sure the font color contrasts well with the background color to make the navigation links easily visible.
Positioning the Navbar
The positioning of your navbar is also important. Placing it at the top of the website is a popular choice, as it is easily visible and accessible. However, you may choose to position it on the side or bottom of the website, depending on the design and layout.
Testing and Optimizing for Different Devices and Browsers
It’s crucial to test your transparent navbar on different devices and browsers to ensure it functions well. Make sure it is responsive and adapts well to different screen sizes. You may also need to adjust the transparency level for different devices to ensure readability.
FAQs
What is the difference between making the navbar transparent using CSS and JavaScript?
CSS is used for styling and layout, while JavaScript is used for interactivity and functionality. Making the navbar transparent using CSS involves modifying the style properties of the navbar while using JavaScript involves adding event listeners to the navbar to trigger transparency.
Are there any downsides to using a transparent navigation bar?
One potential downside is that it may make the navigation links less visible and harder to read, especially if the background is busy or colorful.
How do I troubleshoot issues with my transparent navbar?
If you encounter issues with your transparent navbar, try checking the compatibility with your website’s theme or platform, adjust the transparency level, and test on different devices and browsers. You may also need to check for conflicts with other plugins or scripts on your website.
Conclusion
Making your navigation bar transparent can give your website a sleek and modern look. Whether you choose to use CSS, JavaScript, or a plugin, following the steps outlined in this guide will help you achieve the desired effect.
Keep in mind the tips for designing a transparent navigation bar to ensure that it looks great on all devices and browsers. With a little bit of effort, you can create a professional-looking website that is both functional and visually appealing.